
Описание:
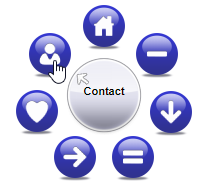
Необычное меню для сайта ucoz, выполненое в синих и серых тонах. Меню имеет интересный функционал, тестим.
Автор и источник:
Неизвестно
Установка:
Вставляем в нужно для Вас место на сайт:
<div id="menuContainer"> <ul id="menu"> <li id="home" class="first"><a href="http://wallaby.ucoz.ru"><b>Home</b></a></li> <li id="single"><a href="single.html"><b>Single Level</b></a></li> <li id="dropdown"><a href="dropdown.html"><b>Dropdown</b></a></li> <li id="dropline"><a href="dropline.html"><b>Dropline</b></a></li> <li id="flyout"><a href="flyout.html"><b>Flyout</b></a></li> <li id="support"><a href="support.html"><b>Support</b></a></li> <li id="contact" class="last"><a href="contact.html"><b>Contact</b></a></li> </ul> </div>
Заходим в П.У - Дизайн - Упр. Дизайном(CSS):
#menuContainer {float:left; left:250px; width:176px; height:176px; position:relative;}
#menu {padding:0; margin:0; width:176px; height:176px; list-style:none; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/grid.png);}
* html #menu {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/grid.png', sizingMethod='scale');
}
#menu li a {display:block; width:42px; height:42px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/trans.gif); position:absolute; left:0; top:0; color:#000; font-family:arial, sans-serif; font-size:11px; text-decoration:none;}
#menu li a b {display:block; width:80px; height:80px; position:absolute; left:-9999px; text-align:center;}
#menu li#home a {left:67px; top:0;}
#menu li#single a {left:120px; top:28px;}
#menu li#dropdown a {left:134px; top:86px;}
#menu li#dropline a {left:96px; top:131px;}
#menu li#flyout a {left:38px; top:131px;}
#menu li#support a {left:0; top:85px;}
#menu li#contact a {left:13px; top:28px;}
#menu li a:hover {white-space:nowrap;}
#menu li#home a:hover b {height:50px; left:-19px; top:50px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/chome.png); padding-top:30px;}
#menu li#single a:hover b {height:50px; left:-72px; top:22px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/csingle.png); padding-top:30px;}
#menu li#dropdown a:hover b {height:50px; left:-86px; top:-36px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/cdropdown.png); padding-top:30px;}
#menu li#dropline a:hover b {height:50px; left:-48px; top:-81px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/cdropline.png); padding-top:30px;}
#menu li#flyout a:hover b {height:50px; left:10px; top:-81px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/cflyout.png); padding-top:30px;}
#menu li#support a:hover b {height:50px; left:48px; top:-35px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/csupport.png); padding-top:30px;}
#menu li#contact a:hover b {height:50px; left:35px; top:22px; background:url(http://wallaby.ucoz.ru/menu_templates/menu1/ccontact.png); padding-top:30px;}
* html #menu li#home a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/chome.png', sizingMethod='scale');}
* html #menu li#single a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/csingle.png', sizingMethod='scale');}
* html #menu li#dropdown a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/cdropdown.png', sizingMethod='scale');}
* html #menu li#dropline a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/cdropline.png', sizingMethod='scale');}
* html #menu li#flyout a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/cflyout.png', sizingMethod='scale');}
* html #menu li#support a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/csupport.png', sizingMethod='scale');}
* html #menu li#contact a:hover b {background:none;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://wallaby.ucoz.ru/menu_templates/menu1/single_twentythree/ccontact.png', sizingMethod='scale');}