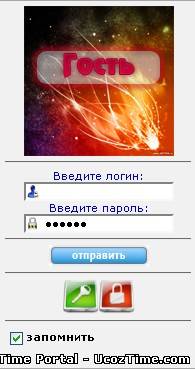
Там картинки уже естарели и не отоброжаються, у себя заменил получилось вот что
Кнопочка Отправить не очень получилась, если у кого есть получше буду рад ))

Как убрать кнопки Зарегестрироваться/Востановить пароль, что бы были просто ссылки без картинок, а то не нашол на них подходящие картинки )
Вот код
<span class="input.pass">
<div align="center"><img src="http://99px.ru/cms/temp/module_temp1/image1_1240808111143100x100.gif" title="Гость с большим уважения к нам зарегистрируйся на сайте!" alt="Аватар Гость!" border="0"><hr size="2" width="100%">
<?if($PAGE_ID$="login")?></div><div style="width: 180px;"><div align="center"><?endif?><font color="#1E90FF">Введите логин:</font><br><font color="#1C86EE"><input class="login" name="user" value="" size="20" style="width: 135px;" maxlength="15" type="text"></font>
<br><font color="#1E90FF">Введите пароль:</font><br><font color="#ff0000"><input class="pass" name="password" size="20" style="width: 135px;" maxlength="15" type="password"></font><br></div><hr align="center" size="2" width="100%"><div align="center"><input name="sfSbm" src="http://sparkysite.ru/button/send/send01/ssend01.png" title="Отпровить запрос на авторизацию!" type="image"><br></div><hr align="center" size="2" width="100%"><div align="center"><a class="forRegLink" href="$REGISTER_LINK$"><img src="" title="Зарегистрироваться на сайте!" alt="Зарегистрироваться!" border="0"></a><a class="forRegLink" href="$REMINDER_LINK$"><img src="" title="Восстановить утерянный пароль!" alt="Восстановить пароль!" border="0"></a><br></div><hr align="center" size="2" width="100%"><div align="center"> </div><table border="0" cellpadding="0" cellspacing="1" width="60">
<tbody><tr><td nowrap="nowrap"><div align="center"><input id="rem$PAGE_ID$" name="rem" value="1" checked="checked" type="checkbox"><b><label for="rem$PAGE_ID$">запомнить</label> </b><?if($PAGE_ID$="login")?><br><input id="hid$PAGE_ID$" name="hidden" value="1" type="checkbox"><b><label for="hid$PAGE_ID$">скрытый</label></b></div><?endif?></td><td align="right" valign="top">
<br></td></tr></tbody><tbody><tr><td align="left" valign="top"><br></td>
</tr></tbody></table>
<?if($PAGE_ID$="login")?></div><?endif?>
</span>
<style>
input.pass
{
background: url(http://i043.radikal.ru/0907/79/06a017188847.png) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 30px;
}
input.login
{
background: url(http://i036.radikal.ru/0907/c8/f07c6c22f030.png) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 30px;
}
</style>