

Описание:
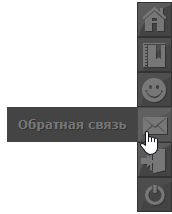
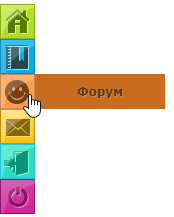
Необычное боковое меню в темных и цветных стилях. Данное вертикальное меню многофункциональное, все нужную пользователю информацию он сможет увидеть перед глазами, еще один плюс меню не занимает много места. Боковое меню ucoz можно установить с правой или левой стороны экрана монитора.
Большой плюс бокового вертикального меню ucoz еще в том, что оно не использует js.
Автор и источник:
Центер-дм
http://www.center-dm.ru/
Установка:
Код меню ucoz можно установить где ВАМ угодно. Обычно это: П.У - Дизайн - Управление дизайном - Глобальные блоки:
<div id="main"> <ul id="navigationMenu"> <li> <a class="m_home " href="$HOME_PAGE_LINK$"><span>На главную</span></a> </li> <li> <a class="m_gost" href="/gb"><span>Гостевая</span></a> </li> <li> <a class="m_forum" href="/forum"><span>Форум</span></a> </li> <li> <a class="m_pochta" href="/index/0-3"><span>Обратная связь</span></a> </li> <?if($USER_LOGGED_IN$)?> <li> <a class="m_vixod" href="$LOGOUT_LINK$"><span>Выход</span></a> </li> <?else?> <li> <a class="m_vxod" href="$LOGIN_LINK$"><span>Вход</span></a> </li> <?endif?> </ul> </div> <!-- /Конец тегов левое боковое меню -->
Установка CSS Цветное боковое меню:
#main{
position:fixed;
top: 150px;
left: 0px;
padding:0;
}
#main ul{
padding:0;
}
#navigationMenu li{
list-style:none;
height:35px;
width:35px;
}
#navigationMenu span{
position:absolute;
overflow:hidden;
width:0;
left:35px;
padding:0;
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
line-height:35px;
white-space:nowrap;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
display:block;
position:relative;
background:url(http://wallaby.ucoz.ru/images33/navigation_1.png) no-repeat;
height:35px;
width:35px;
}
#navigationMenu a:hover span{
overflow:hidden;
text-align:center;
width:110px;
padding:0px 10px;
}
#navigationMenu a:hover{
text-decoration:none;
}
#navigationMenu .m_home {background-position:0 0;}
#navigationMenu .m_home :hover {background-position:0 -35px;}
#navigationMenu .m_home span{
background:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
#navigationMenu .m_gost {background-position:-35px 0;}
#navigationMenu .m_gost:hover {background-position:-35px -35px;}
#navigationMenu .m_gost span{
background:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
#navigationMenu .m_forum {background-position:-70px 0;}
#navigationMenu .m_forum:hover {background-position:-70px -35px;}
#navigationMenu .m_forum span{
background:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
#navigationMenu .m_pochta { background-position:-105px 0;}
#navigationMenu .m_pochta:hover{ background-position:-105px -35px;}
#navigationMenu .m_pochta span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
#navigationMenu .m_vxod { background-position:-140px 0;}
#navigationMenu .m_vxod:hover { background-position:-140px -35px;}
#navigationMenu .m_vxod span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
}
#navigationMenu .m_vixod { background-position:-175px 0;}
#navigationMenu .m_vixod:hover { background-position:-175px -35px;}
#navigationMenu .m_vixod span{
background-color:#27ddbf;
color:#097863;
text-shadow:1px 1px 0 #87ffe7;
}Установка CSS Темное боковое меню:
#main{
position:fixed;
top: 150px;
right: 0px;
padding:0;
}
#main ul{
padding:0;
}
#navigationMenu li{
list-style:none;
height:35px;
width:35px;
}
#navigationMenu span{
position:absolute;
overflow:hidden;
width:0;
right:35px;
padding:0;
font:12px Verdana,Arial,Helvetica,sans-serif;
font-weight:bold;
line-height:35px;
white-space:nowrap;
-webkit-transition: 0.25s;
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
display:block;
position:relative;
background:url(http://wallaby.ucoz.ru/images33/navigation_2.png) no-repeat;
height:35px;
width:35px;
}
#navigationMenu a:hover span{
overflow:hidden;
text-align:center;
width:110px;
padding:0px 10px;
}
#navigationMenu a:hover{
text-decoration:none;
}
#navigationMenu .m_home {background-position:0 0;}
#navigationMenu .m_home :hover {background-position:0 -35px;}
#navigationMenu .m_gost {background-position:-35px 0;}
#navigationMenu .m_gost:hover {background-position:-35px -35px;}
#navigationMenu .m_forum {background-position:-70px 0;}
#navigationMenu .m_forum:hover {background-position:-70px -35px;}
#navigationMenu .m_pochta { background-position:-105px 0;}
#navigationMenu .m_pochta:hover{ background-position:-105px -35px;}
#navigationMenu .m_vxod { background-position:-140px 0;}
#navigationMenu .m_vxod:hover { background-position:-140px -35px;}
#navigationMenu .m_vixod { background-position:-175px 0;}
#navigationMenu .m_vixod:hover { background-position:-175px -35px;}
#navigationMenu .m_gost span,
#navigationMenu .m_forum span,
#navigationMenu .m_pochta span,
#navigationMenu .m_vxod span,
#navigationMenu .m_vixod span,
#navigationMenu .m_home span {
background:#444;
color:#777;
text-shadow:1px 1px 0 #333;
}