

Описание:
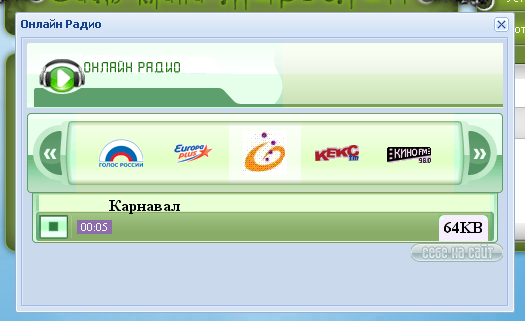
Онлайн радио на сайт как в рамблере, с множествами радиостанциями в ajax окне.
Автор и источник:
http://useweb.net.ru
Устоновка:
1. ЧТОБЫ РАДИО РАБОТАЛО НУЖНО ВСТАВИТЬ МЕЖДУ <head> и </head>
<script type=text/javascript src=https://freemanager.ucoz.com/_ld/1/122_openLayerA.js></script>
2. Встовляем кнопку куда вам нужно.
<div style="text-align: center;"><a href="javascript:openLayerA('player','http://useweb.net.ru/radioo.htm','Онлайн Радио','500','290','no'); "><img alt="Включить Онлайн Радио" title="Включить Онлайн Радио"
src="https://freemanager.ucoz.com/_ph/2/2/934454713.gif">
</a></div>Или
1. Создаем глобальный блок с названием RADIO, вставляем в него данный код:
<div style="text-align: center;"><a href="javascript:openLayerA('player','http://useweb.net.ru/radioo.htm','Онлайн Радио','500','290','no'); "><img alt="Включить Онлайн Радио" title="Включить Онлайн Радио" src="https://freemanager.ucoz.com/_ph/2/2/934454713.gif"></a></div>2. Вставляем в любое место $GLOBAL_RADIO$, где хотите видеть и слышать ваше радио.
НО НЕ ВКОЕМ СЛУЧАЕЕ НЕ ЗАБЫВАЙТЕ ВСТАВИТЬ МЕЖДУ <head> и </head>
<script type=text/javascript src=https://freemanager.ucoz.com/_ld/1/122_openLayerA.js></script>
Отредактировано di-r13 (21.12.2009 14:24)