
Описание:
Довольно старый, но очень популярный скрипт на JS-плагине highslide.
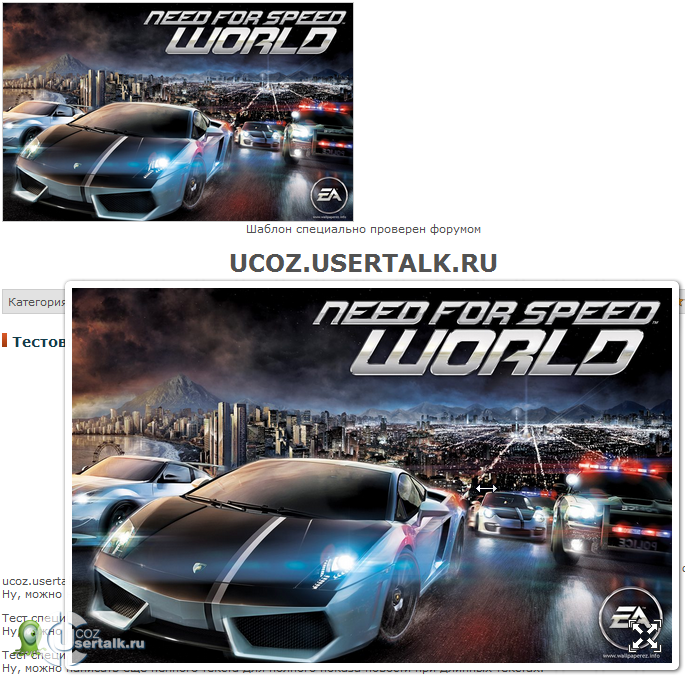
Изначально изображение в материалах в уменьшенном виде, при клике изображение увеличивается под размер видимой области браузера. Если изображение слишком велико, при следующем клике по специальной кнопке на увеличенном изображении оно увеличивается до реального размера. Это изображение можно перетаскивать по странице, на котором оно расположено.
Автор и источник:
http://highslide.com
Установка:
Данный скрипт подойдет под любой модуль.
Код разбил на две части для более понятливого объяснения новичкам.
Вставляем код по месту, где хотите видеть изображение:
Сразу же после него вставляем ещё один:
Во втором коде меняете ПУТЬ_К_ИЗОБРАЖЕНИЮ, соответственно, на адрес своей картинки.
Архив:
Советую загрузить архив в корень своего сайта, предварительно во всем первом коде не забудьте убрать адрес https://freemanager.ucoz.com.

