Помогите
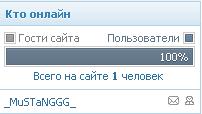
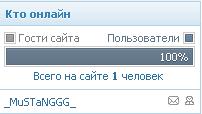
Мне нада от сюда (Кто онлайн)
Веб-мастеру |
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Веб-мастеру » Помощь, вопросы по uCoz » Кто онлайн
Помогите
Мне нада от сюда (Кто онлайн)
Этот скрипт-паблик: Кликай
Вот код
<noindex>
<div class="BlockTitlle"><!-- <bt> -->Кто онлайн<!-- </bt> --></div>
<div class="BlockCont" style="padding:5px;">
<!-- <bc> -->
<div style="display:none;"><div class="tOnline" id="onl1">Онлайн всего: <b>1</b></div> <div class="gOnline" id="onl2">Гостей: <b>0</b></div> <div class="uOnline" id="onl3">Пользователей: <b>1</b></div></div>
<div style="float:right;"><span style="color:#61768a;">Пользователи</span><span id="icon-border" style="margin-left:3px;"><span id="icon-blue"></span></span></div>
<div><span id="icon-border" style="margin-right:3px;"><span id="icon-gray"></span></span><span style="color:#7d7d7d;">Гости сайта</span></div>
<div style="border:1px solid #ccc; background:#fff; padding:1px 2px; margin-top:2px;" id="stat-line" align="left"></div>
<div style="border:0px; padding:2px; text-align:center;" id="all-users"></div>
<script type="text/javascript">
var allusers = $('.tOnline b').html();
var gostusers = $('.gOnline b').html();
var siteusers = $('.uOnline b').html();
var uGosti = (gostusers/allusers).toFixed(2)*100;
var uUsers = 100 - uGosti;
function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];};
$('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>');
$('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>');
if (siteusers<1) $('#userss').hide();
if (gostusers<1) $('#ghostss').hide();
</script>
<div style="margin:-5px; margin-top:5px; padding:0px; border-top:1px solid #b0d1e8; background:#fff; max-height:160px; overflow:auto; overflow-x:hidden;" id="userList">
<div style="clear:both"></div>
</div>
<script type="text/javascript">
$.get('/index/62',function(e){ fuu = $('cmd[p="content"]',e).text();
$('a',fuu).each(function(i){
$('#userList').prepend('<div style="margin-top:6px; margin-bottom:-16px; padding-right:6px;" align="right"><img style="margin-right:5px; cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="/img/new/pmver2.png" border="0" /><img style="cursor:pointer" onclick="alert(\'Разрабатываем!\');" src="/img/new/face.png" border="0" /></div><a class="userList '+$(this).attr('class')+'" href="'+$(this).attr('href')+'">'+$(this).text()+'</a><div style="clear:both"></div>');
});
});
</script>
<!-- </bc> -->
</div><div style="padding:5px"></div></noindex>
<!-- </block3> -->
<!-- <block3> --><noindex>
<div class="BlockTitlle"><!-- <bt> -->Партнёры<!-- </bt> --></div>
<div class="BlockCont" style="padding:5px;">
<!-- <bc> -->
<table style="border-collapse:collapse;width:100%;"><tbody><tr><td><img alt="" src="http://clipis.ru/images/new/link.png"><br></td><td><a title="Новинки Mp3" href="http://mp3-base.ru/" target="_blank"> Mp3-base.ru - Новинки mp3</a><br></td></tr><tr><td><img alt="" src="http://clipis.ru/images/new/link.png"><br></td><td><a title="Игровой портал" href="http://m16-rus.ru/" target="_blank"> M16-rus.ru - Игровой портал</a><br></td></tr><tr><td><img alt="" src="http://clipis.ru/images/new/link.png"><br></td><td><a title="Multi-Film - Фильмы и сериалы онлайн" href="http://multi-film.3dn.ru/" target="_blank"> Multi-Film - Фильмы и сериалы онлайн</a><br></td></tr></tbody></table>
<!-- </bc> -->
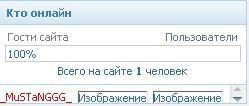
</div><div style="padding:5px"></div></noindex>Ток почемута получается так 
Может нада еще в css чета кидать ?
papas_tm_serjik, а адреса к картинкам кто будет прописывать? 
???/img/new/pmver2.png
К тому же я указал ссылку на материал.
| Кто онлайн! скрипт показывает на 3D глобусе. | Другие скрипты | 28.06.2011 |
| Портал онлайн игр OnliGamez | Вакансии | 31.07.2010 |
| Обновления системы uCoz | Обсуждение uCoz | 23.11.2011 |
| Какой генератор текста лучше? | Все обо всем | 16.09.2015 |
| Шаблон для uCoz: Lineage 2 - Dark World + Форум (Rip) | Шаблоны Lineage II для uCoz | 14.12.2012 |
Вы здесь » Веб-мастеру » Помощь, вопросы по uCoz » Кто онлайн